To practice this tutorial, Arifur Rahman suggests you to use your other blog, not your main blog.
Step #1:
- Please log in to blogger with your ID
- Click Layout.
- Click Edit HTML.
- Copy and then paste the code below exactly above the code ]]></b:skin>
.hiddenbar {display:none}
.shownbar {display:inline} - Copy and then paste the code below exactly above the code </head>
<script type="text/Javascript">
function togglebar (barID) {
var whichpost = document.getElementById(barID);
if (whichpost.className=="shownbar")
{ whichpost.className="hiddenbar"; }
else { whichpost.className="shownbar"; }
}
</script> - Click SAVE TEMPLATE
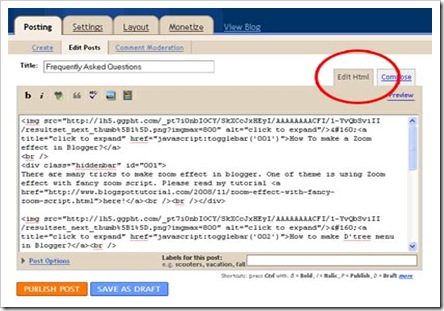
Step #2
- Click the tab Posting
- Give the title as Frequently Asked Questions
- Select the editor using Edit HTML
- Copy and then paste the code below into posting column<img alt="click to expand" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNP0UfUA9VF_qltb0n_wY17gld6T7zkEJG39vlRUDq_OFtjQRZ1LazqQHikRrUwDxHPR3vcNOXf1hcT0CtwRZRpqRVKWeQMnch5CiqrB_BFoxdQfW2IYwysUh5VVP1Id21TwAZMZ_6rw8/?imgmax=800" /> <a href="javascript:togglebar('001')" title="click to expand">How To make a Zoom effect in Blogger?</a>
<br />
<div class="hiddenbar" id="001">
There are many tricks to make zoom effect in blogger. One of theme is using Zoom effect with fancy zoom script. Please read my tutorial here!<br />
<br /></div>
<img alt="click to expand" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNP0UfUA9VF_qltb0n_wY17gld6T7zkEJG39vlRUDq_OFtjQRZ1LazqQHikRrUwDxHPR3vcNOXf1hcT0CtwRZRpqRVKWeQMnch5CiqrB_BFoxdQfW2IYwysUh5VVP1Id21TwAZMZ_6rw8/?imgmax=800" /> <a href="javascript:togglebar('002')" title="click to expand">How to make D'tree menu in Blogger?</a><br />
<div class="hiddenbar" id="002">
There are many tricks to make D'tree menu in blogger. Please read my tutorial here!<br />
<br /></div>
<img alt="click to expand" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNP0UfUA9VF_qltb0n_wY17gld6T7zkEJG39vlRUDq_OFtjQRZ1LazqQHikRrUwDxHPR3vcNOXf1hcT0CtwRZRpqRVKWeQMnch5CiqrB_BFoxdQfW2IYwysUh5VVP1Id21TwAZMZ_6rw8/?imgmax=800" /> <a href="javascript:togglebar('003')" title="click to expand">How to make multi column on blogger template?</a><br />
<div class="hiddenbar" id="003">
There are many tricks to make multi column on blogger template. Please read my tutorial here!<br />
<br /></div>
<img alt="click to expand" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNP0UfUA9VF_qltb0n_wY17gld6T7zkEJG39vlRUDq_OFtjQRZ1LazqQHikRrUwDxHPR3vcNOXf1hcT0CtwRZRpqRVKWeQMnch5CiqrB_BFoxdQfW2IYwysUh5VVP1Id21TwAZMZ_6rw8/?imgmax=800" /> <a href="javascript:togglebar('004')" title="click to expand">How to make make contact form on blogger?</a><br />
<div class="hiddenbar" id="004">
There are many websites on the internet provide this service. One of theme is free service from http://www.tstudio.org. Please read my tutorial here!<br />
<br /></div>
</div> - Click Publish
- Done, now see the result
At the example above, Kang Rohman only creates four Questions with the Answers, you can add if you want, but you have to the unique code or different ID as Kang Rohman provides in red-printed code. The Unique ID can be anything; the most important is that it is different from the ID before, e.g. you end with 005, 006,007,008, etc.
Happy trying!


Post a Comment