 Subscription Box is very necessary and important for bloggers, readers can get Advantages from this subscription box, they can get our daily blog post updates in their inbox. It looks very simple and attractive. it can increase your blog readers. This Subscription Box is also Responsive very well.
Subscription Box is very necessary and important for bloggers, readers can get Advantages from this subscription box, they can get our daily blog post updates in their inbox. It looks very simple and attractive. it can increase your blog readers. This Subscription Box is also Responsive very well.
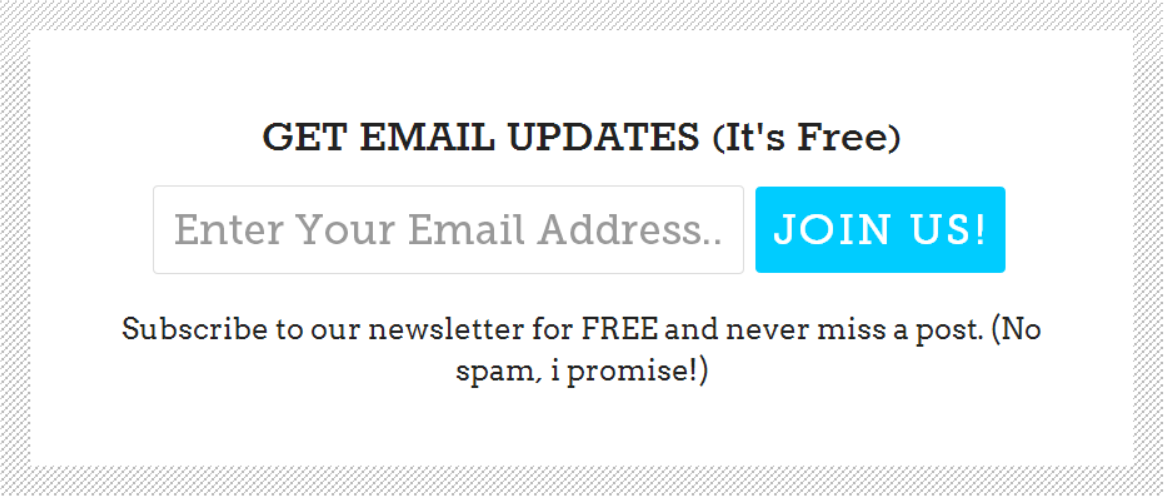
Main Feature is that if users enter invalid email it will give them small tool tip box that they have entered wrong email. So Today we are going to share Simple and Elegant Subscription Box for Blogger.



Add Subscription Box to Blogger
- First of all login to your Blogger Account.
- Navigate to your Blog >> Template >> Editor.
- Click inside Template Editor and Search <data:post.body/> by PressingCTRL + F
- you will see 3 matches. Move towards the second one. Paste the following code below that match (the third <data:post.body/> match in the search).
<b:if cond='data:blog.pageType == "item"'>
<style>
@font-face{font-family:Arvo;font-style:normal;font-weight:400;src:local('Arvo'),url(http://themes.googleusercontent.com/static/fonts/arvo/v6/MViwy4K6e56oHcyeMzjbCQ.ttf) format('truetype')}@font-face{font-family:Rokkitt;font-style:normal;font-weight:400;src:local('Rokkitt'),url(http://themes.googleusercontent.com/static/fonts/rokkitt/v6/sr63xTucDSbOV6kDLSAZiA.ttf) format('truetype')}
.subscription-box{background:url(https://googledrive.com/host/0B8D3MQmcZTyvYWxtdHdrWWlhU1k);background-size:8px 8px;padding:1rem;text-align:center}.subscription-box .wrap{background-color:#fff;padding:32px;padding:2.5rem;overflow:hidden}.subscription-box:after{clear:both}.subscription-box .widget-title{font-size:25px;font-family:Rokkitt;margin-bottom:5px}.news .screenread{display:none}input,select,textarea{background:#fff;border:1px solid #ddd;border-radius:3px;color:#999;font-family:MuseoSlab;font-size:14px;font-size:1.4rem;padding:.6rem}.subscription-box .box input{width:58%}.subscription-box .box input[type=submit]{width:auto}button,input[type=button],input[type=reset],input[type=submit]{background:#0CF;border:0;box-shadow:none;color:#fff;cursor:pointer;letter-spacing:1px;letter-spacing:.1rem;padding:.6rem;text-transform:uppercase;width:auto}input:hover[type=submit]{background:#00B8FF}input[type=submit]{-webkit-transition:all .1s ease-in-out;-moz-transition:all .1s ease-in-out;-ms-transition:all .1s ease-in-out;-o-transition:all .1s ease-in-out;transition:all .1s ease-in-out}.subscription-box p{margin-bottom:0rem;font-family:Arvo}
</style>
<div class='subscription-box'><div class='wrap'><div class='widget box'><div class='news'><h4 class='widget-title'>GET EMAIL UPDATES (It's Free)</h4>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open( 'http://feedburner.google.com/fb/a/mailverify?uri=samoyiki', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<label class='screenread' for='subbox'>Enter Your Email Address..</label><input id='subbox' name='email' onblur='if ( this.value == '' ) { this.value = 'Enter Your Email Address..'; }' onfocus='if ( this.value == 'Enter Your Email Address..') { this.value = ''; }' required='required' type='email' value='Enter Your Email Address..'/>
<input name='uri' type='hidden' value='samoyiki'/>
<input name='loc' type='hidden' value='en_US'/>
<input id='subbutton' type='submit' value='JOIN US!'/>
</form>
<p>Subscribe to our newsletter for FREE and never miss a post. (No spam, i promise!)</p>
</div></div></div></div></b:if>
Note: Replace samoyiki with your Feedburner Email Feed name. You can get it by visiting your feedburner account then navigate to Publicize and then to Email Subscriptions.
That's all! You're done! :-)
I hope that you guys will like this Simple and Elegant Subscription Box for Blogger. If you have any confusions just feel free to ask me in comments. I'm there for you guys! :-)
<b:if cond='data:blog.pageType == "item"'>
<style>
@font-face{font-family:Arvo;font-style:normal;font-weight:400;src:local('Arvo'),url(http://themes.googleusercontent.com/static/fonts/arvo/v6/MViwy4K6e56oHcyeMzjbCQ.ttf) format('truetype')}@font-face{font-family:Rokkitt;font-style:normal;font-weight:400;src:local('Rokkitt'),url(http://themes.googleusercontent.com/static/fonts/rokkitt/v6/sr63xTucDSbOV6kDLSAZiA.ttf) format('truetype')}
.subscription-box{background:url(https://googledrive.com/host/0B8D3MQmcZTyvYWxtdHdrWWlhU1k);background-size:8px 8px;padding:1rem;text-align:center}.subscription-box .wrap{background-color:#fff;padding:32px;padding:2.5rem;overflow:hidden}.subscription-box:after{clear:both}.subscription-box .widget-title{font-size:25px;font-family:Rokkitt;margin-bottom:5px}.news .screenread{display:none}input,select,textarea{background:#fff;border:1px solid #ddd;border-radius:3px;color:#999;font-family:MuseoSlab;font-size:14px;font-size:1.4rem;padding:.6rem}.subscription-box .box input{width:58%}.subscription-box .box input[type=submit]{width:auto}button,input[type=button],input[type=reset],input[type=submit]{background:#0CF;border:0;box-shadow:none;color:#fff;cursor:pointer;letter-spacing:1px;letter-spacing:.1rem;padding:.6rem;text-transform:uppercase;width:auto}input:hover[type=submit]{background:#00B8FF}input[type=submit]{-webkit-transition:all .1s ease-in-out;-moz-transition:all .1s ease-in-out;-ms-transition:all .1s ease-in-out;-o-transition:all .1s ease-in-out;transition:all .1s ease-in-out}.subscription-box p{margin-bottom:0rem;font-family:Arvo}
</style>
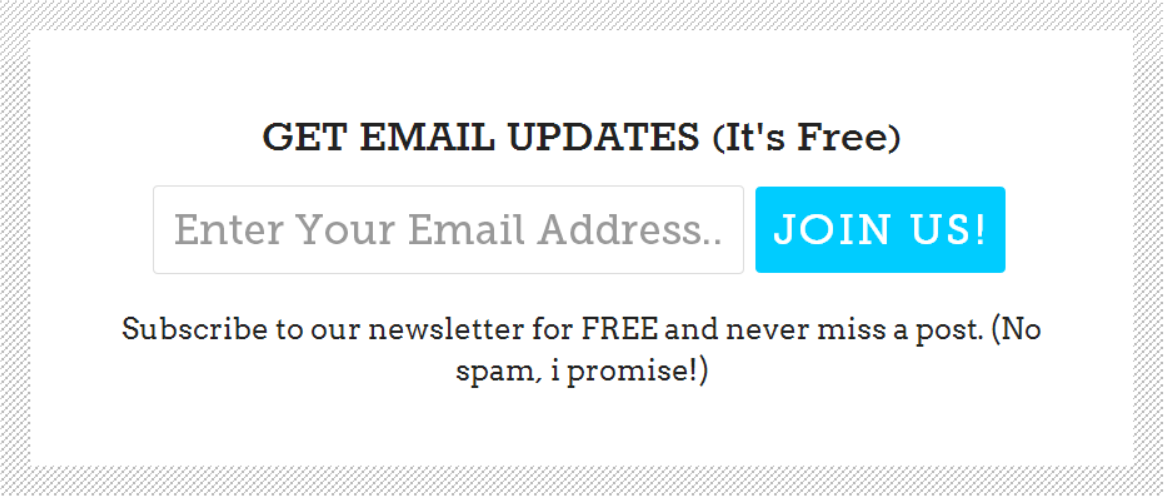
<div class='subscription-box'><div class='wrap'><div class='widget box'><div class='news'><h4 class='widget-title'>GET EMAIL UPDATES (It's Free)</h4>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open( 'http://feedburner.google.com/fb/a/mailverify?uri=samoyiki', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<label class='screenread' for='subbox'>Enter Your Email Address..</label><input id='subbox' name='email' onblur='if ( this.value == '' ) { this.value = 'Enter Your Email Address..'; }' onfocus='if ( this.value == 'Enter Your Email Address..') { this.value = ''; }' required='required' type='email' value='Enter Your Email Address..'/>
<input name='uri' type='hidden' value='samoyiki'/>
<input name='loc' type='hidden' value='en_US'/>
<input id='subbutton' type='submit' value='JOIN US!'/>
</form>
<p>Subscribe to our newsletter for FREE and never miss a post. (No spam, i promise!)</p>
</div></div></div></div></b:if>
That's all! You're done! :-)
I hope that you guys will like this Simple and Elegant Subscription Box for Blogger. If you have any confusions just feel free to ask me in comments. I'm there for you guys! :-)

Post a Comment